どーも、ゆーさんです。
ブログを始めて2ヶ月が経ちましたがまだまだ初心者です。
今回は私が最近使い始めたWord Pressテーマの『SWELL』をオススメする記事です。
- Cocoon:5記事(約2週間)
- JIN:リライト5記事+15記事(約1ヶ月)
- SWELL:リライト20記事+2記事(約2週間)
SWELLに移行してまだ2記事ですが、全記事リライトも含めて大きな魅力を感じました。
SWELLについては沢山のブロガーさんがその魅力をご紹介しています。
私は超初心者目線の魅力と、上手に魅力を伝えているブロガーさんの記事を一緒に紹介します。
- 有料テーマへの変更を検討中
- ブロックエディターを使いこなしたい
- クラシックエディターはよく分からない
- プログラミングやコードはもっと分からない
- 最近SWELLがとても気になる‼
 SWELLはいいぞおじさん
SWELLはいいぞおじさんSWELLはいいぞ~
SWELLの魅力


- PCが苦手でプログラミングやCSSって何?ってレベルの私の感想です。
- ブロックエディターを使っていて、クラシックエディターの使い方も良く分からない前提です。
- Cocoon、JINでもできるけど私がPC苦手なせいでできなかっただけなものも含まれます。



最近始めた私が旧エディターとも呼ばれるクラシックエディターに手を出す訳もなく。。
ブロックエディターの良さはさとしんさん(@__satoshin)のこの記事をが非常に分かりやすいです。


- 記事を書くのに専念できる
- サイト速度が速い
- サイト型ホームページに簡単にできる
- CSSを少し触ればこんなことも
- SWELL人気のお陰で読者が増える
記事を書くのに専念できる
ボックスの使いやすさ
動画は5分以上あるのでサラッと見て下さい。
一番重要なポイントは
ということです。
シンプルなボックスは記事を書いている際の右側(下図赤枠)から簡単に選択でき、クリックするだけで使用できます。
SWELLは文章を先に書いて後からボックスを選んでも使えるのも地味に嬉しいです。


CSSやテーマエディターをほぼ触らない
SWELLは元々入っている機能が充実しているのでCSSをいじって機能追加をする必要が少ないです。
JINはCSSを触って変更できる自由度が高い事を売りにしているが初心者の私は少し抵抗を感じていました。
テーマエディターを触るのは素人にはもっと怖いです。
SWELLはこれがデフォルトで使用できます。
テーマエディターを編集する必要が有ります。



JINでテーマエディターを編集したけどうまくいかず、怖くて諦めました。
サイト速度が速い
Word PresseテーマでSWELLが速度最速とも言われています。
じゅんたさん(@jun_sigotofun)は6つの有料テーマを購入されています。
実際の検証を動画で説明しているので非常に説得力のある記事です。


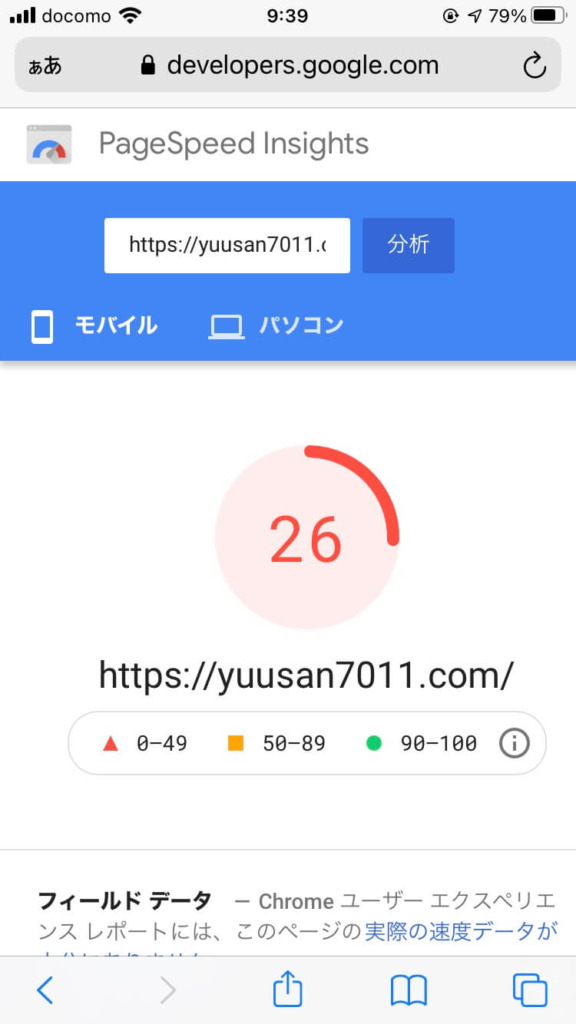
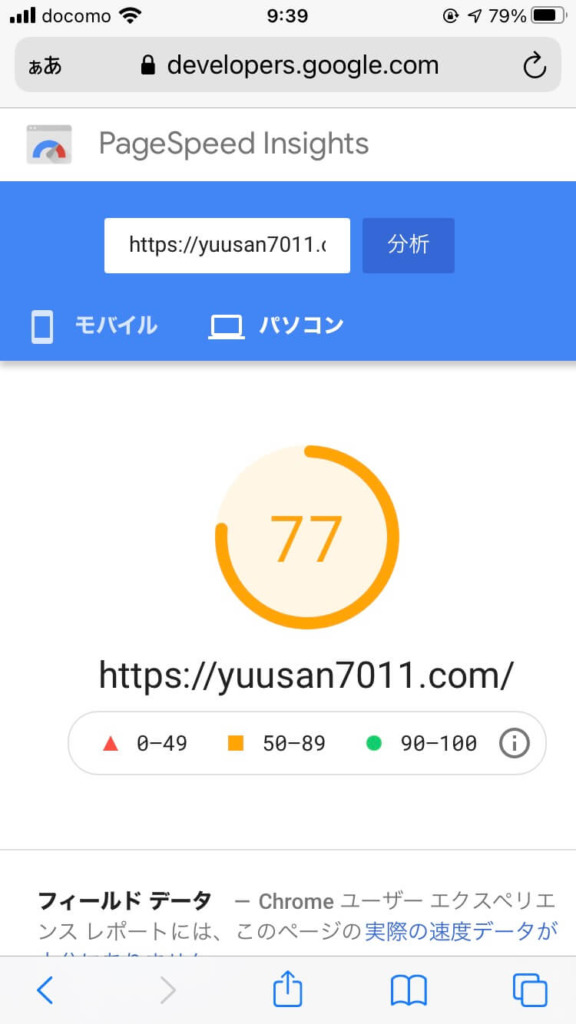
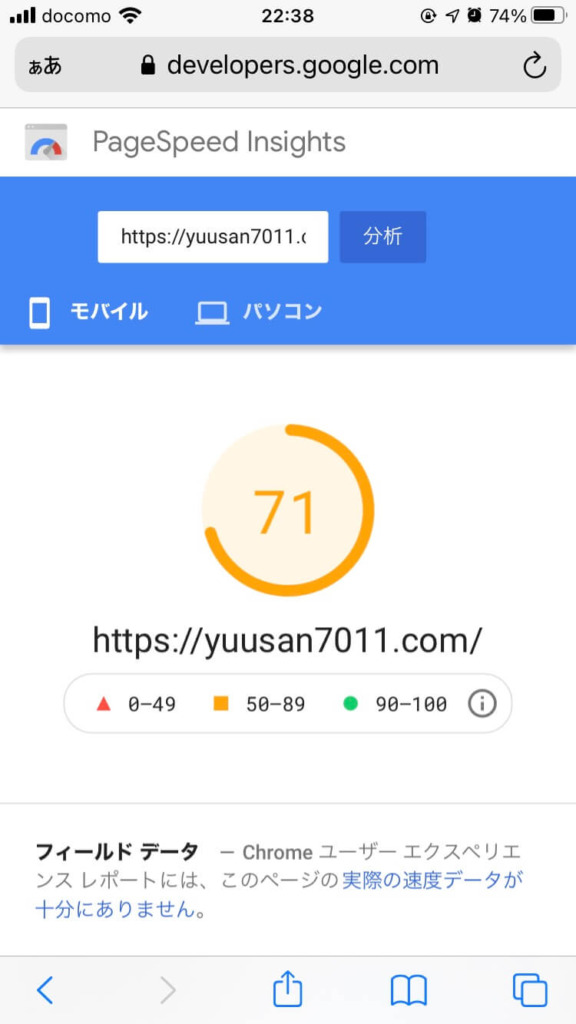
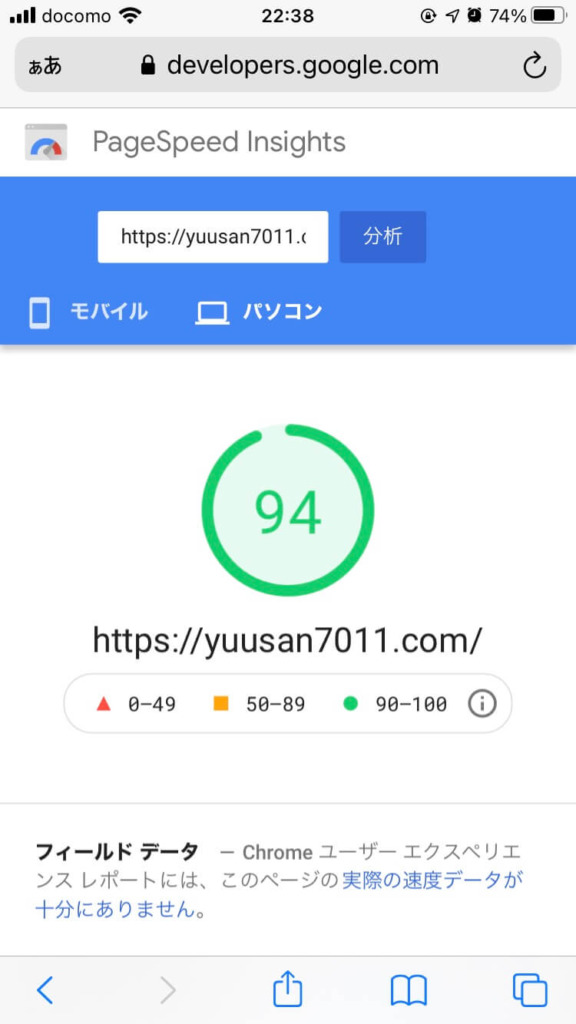
私は実際にJINからSWELLに変更してから大きく速度が向上しました。


JIN モバイル 

JIN PC


SWELL モバイル 

SWELL PC
JINの時でも私なりに推奨される速度UP対策を織込み済です。
もっと早くできたかもしれませんが初心者の私にはこれが限界でした。
SWELLでもなにもしてない訳では有りません。
ナオさん(@nao_nuno)のこちらの記事通りにやると簡単で最も効果が有りました。
サイト型ホームページに簡単にできる
SWELLはホーム画面をオシャレなサイト型にする事が簡単と言われてます。
もう一度さとしんさん(@__satoshin)の記事です。
SWLLのホーム画面を100サイト以上まとめているこの記事を見ればSWELLの可能性を感じるはずです。



私はまだJINの頃のホーム画面と同じレベルですがそのうち‼笑


サイト型にチャレンジしたい方はくうかさん(@kuukahan)のこちらの記事を参考にすれば良いと思います。
くうかさんのホーム画面メチャクチャオシャレです‼


CSSを少し触ればこんなことも



これはみんなの目に留まること間違いなしです!
こちらはどんぐり所長さん(@donguriweb)のこちらの記事を参考にすれば簡単にできます。
このレベルのCSSであれば初心者の私でも簡単に追加可能です。


SWELL人気のお陰で読者が増える
これは嘘のような本当の話です。
これはSWELLを買ってすぐの私のTweetです。
この当時フォロワーさんは150人程でしたがその半数相当のイイねを貰ってます‼
更にここから他のSWELLユーザーさんからもフォロー頂き50人程フォロワーさんが増えました。(約1.3倍です)
これは私の力は全く関係なく、完全にSWELL人気のお陰です!



胸を張って言う事ではないんじゃない?笑
Cocoon → JIN → SWELL にした理由
Cocoonについて
Cocoonは始めたばかりで良く分からない時期だったのであまり語る事ができません。
ただ、無料で使えるテーマとしては全く申し分ないです。
吹き出しはJINよりも使いやすかった印象です。
私は記事内のSNSシェア用のボタンの大きさが気に入らなかったです。
変更できることは分かっていたもののやり方も調べず早々に有料テーマに変更しました。
有料テーマに変更予定の方はブログが継続できそうと感じた時点で導入すべきです。
遅くなる程テーマ変更後の調整が大変になります。
JINについて
リベ大とヒトデブログの影響でブログを始めた私には最初『JIN』一択でした。
当然他も調べましたがSANGOやAFFINGERは出てきたものの『SWELL』の名前は聞いたことが有りませんでした。
という事です。
しかし、これは私にとって大きな落とし穴が有りました。。
JINは不明点を調べると沢山記事は出てくるのですが、ほとんどの方がクラシックエディター(旧エディター)を使って説明しています。
これはブロックエディターで作業していた私には大きな誤算です。
説明記事を読んでも理解に苦労するものや、結局やり方が分からないものも有りました。
JINが悪いという訳では有りませせん。
PCが苦手な私は苦労することが多かったとご理解ください。
SWELLについて
私がSWELLの存在を知ったのはJINを購入し1週間ほど経ってからです。
それがにこさん(@25_nicomama)のこの記事です。


この記事を読んだときJINで煩わしく感じている問題がSWELLならなくなりそうだと感じました。
が、JINの費用(14,800円)を一瞬で捨てる訳にもいかず一旦目をつぶりました。
しかし、これ以降SWELLが良いという話をtwitter上で頻繁に目にし、
更にはSWELLを使用しているサイトがとても読みやすいと感じ、悩み抜いた結果1ヶ月後にはSWELLを購入しました。
既にSWELLも「ユーザー数が多く調べれば不明点が解決しやすい」テーマです。
更に、ブロックエディターでの説明で初心者にも非常に分かりやすいです!
SEWLLへの移行方法
私がテーマ移行時に参考にさせて頂いた方の記事を紹介します。
まずはしばゆーさん(@shibayu_blog)の記事です。
しばゆーさんも私と同様JINからSWELLに移行されている方です。
購入からアカウントの登録方法、そしてテストサイトを使ってサイトを崩さずにテーマ移行をする方法を紹介されています。
しばゆーさんの記事にも有りますがSWELLユーザー限定のオンラインコミュニティに無料で参加し、疑問を解決してもらうことも可能です。




「ダッシュボード」→「外観」→「カスタマイズ」の初期設定はこの記事が分かりやすかったです。
必要なプラグインはヒナキラさん(@OneokrockHomme)の記事が良いです。
『EWWW Image Optimizer』は私も使ってます。
不具合がでるか様子を見ながら使用することをおすすめします。


サイトマップはまたくうかさん(@kuukahan)の記事を参考にさせてもらいました。
こんなオシャレなサイトマップも初めて見ました‼


SWELLは奇跡も起こります(アフィリエイト)
SWELLは他のブロガーの方に自分のサイトからSWELLを購入してもらうと3,300円のアフィリエイト報酬が発生します。
縁遠い話だと思ってましたが、SWELL買ってなんと1週間で私から購入頂きました。
JINとSWELLの購入を悩まれていたところ、私と同じ後悔をしないで欲しいと思いtwitterでコメントさせてもらいました。
それをきっかけに購入頂いてます。
ぴょんすさん(@fuuuuhiii)はまだSWELLに移行されて間もないですが私よりよっぽど上手にホーム画面作られてます‼



同じ30代の男として記事も参考にさせてもらいます‼
まとめ
いかがだったでしょうか。
沢山の素敵なブロガーさんの記事も紹介させて頂いたので、皆さんSWELLの虜になってくれたのではないでしょうか。
SWELLについて初心者レベルで分からない事があればtwitterやコメント欄でなんでも聞いてください!
私が答えられなくても答えられる人を探してご紹介します‼笑
少しでも悩まれている方は早く思い切ることをオススメします。
それでは皆様、素敵なブロガーライフを!!



SWELLはいいぞ~








コメント